UX advice
If you would like to integrate your website into MonPay application as a Mini app, we recommend you follow following UX design guidelines and TIPS.
1. Make it user-friendly and easy to use
If users can find the needed information intuitively without thinking, your web’s UX/UI design considered as good.
2. Only highlight key points
Keep content to a minimum (present the user with only what they need to know). Keep interface elements to a minimum. A simple design will keep the user at ease with the product.
3. Make text readable and legible
Tips:
- Generally, anything smaller than 16 pixels (or 11 points) is challenging to read on any screen.
- Dark text on light backgrounds (shown here as '#000000' on '#FFFFFF') applies the following opacity levels:
- High-emphasis text has an opacity of 87% (#000000)
- Medium-emphasis text and hint text have opacities of 60% 60%
- Disabled text has an opacity of 38%
- A good rule of thumb is to use 30 to 40 characters per line for mobile.
- The average size of finger pads is between 10 and 14 mm and fingertips are 8 to 10 mm, making 10 by 10 mm a good minimum touch target size.:
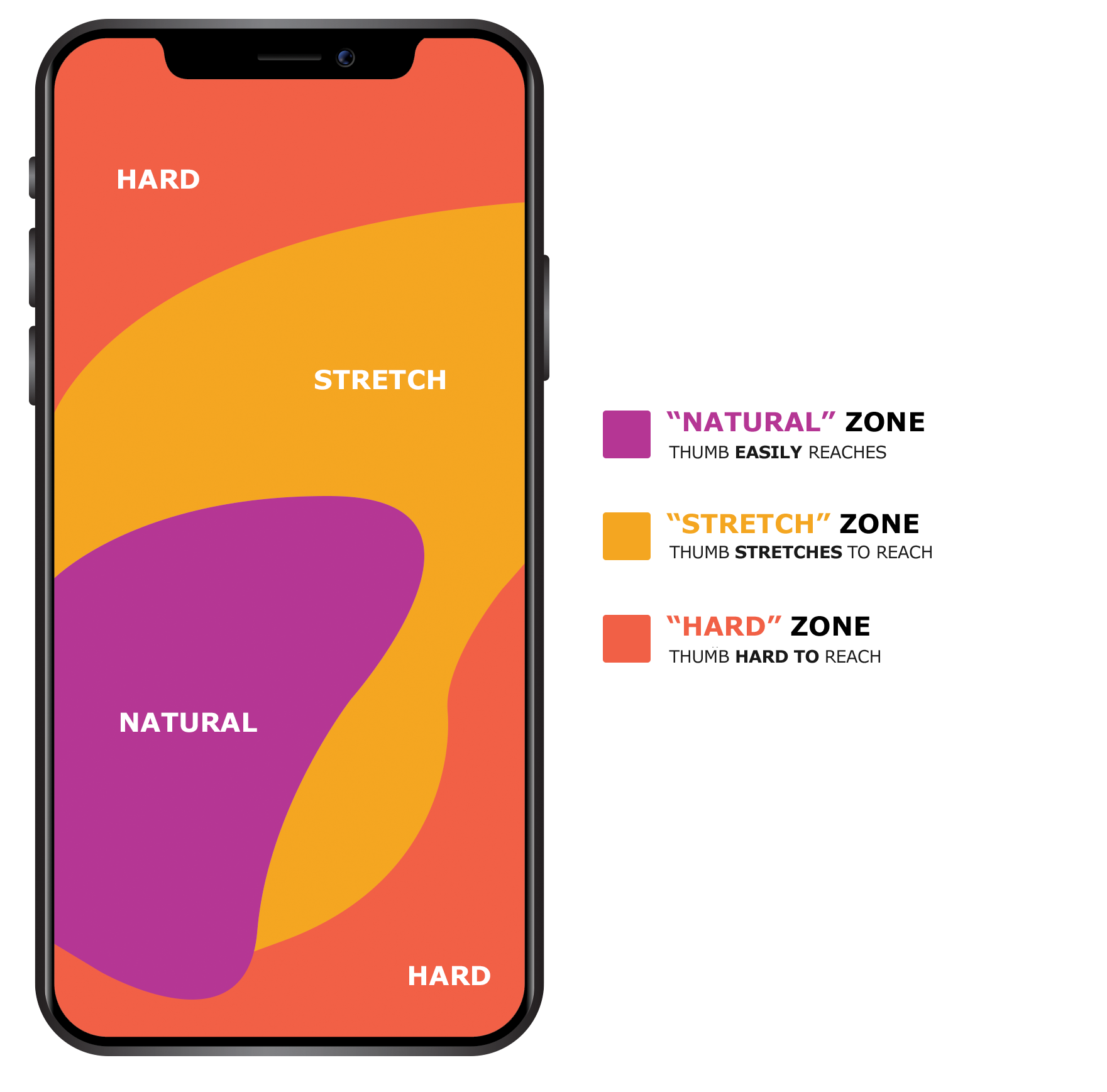
- Users usually use their smartphones with one hand using their thumb. Therefore, please consider "The Rule of Thumb" when designing.

4. Make the navigation simple
Users should be able to explore the app intuitively and to complete all primary tasks without any explanation.
Tips:
- Customize the keyboard for the type of query. Display a numeric keyboard when asking for phone number.
- Minimize user input as much as possible.:
- If a task contains a lot of steps and actions required from the user’s side, it’s better to divide such tasks into a number of subtasks.:
- Dynamically validate field values. It’s frustrating when, after submitting data, you have to go back and correct mistakes. Whenever possible, check field values immediately after entry so that users can correct them right away.:
5. Make the design consistent
Typefaces, buttons and labels need to be consistent across the web.
6. Respect platform guidelines
Each mobile OS has standard guidelines for interface design. Icons, functional elements (input fields, checkboxes, switches) and typefaces should have a native feel. Use native components as much as possible.
Tips:
- Android OS design guidelines: https://developer.android.com/design
- iOS design guidelines: https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
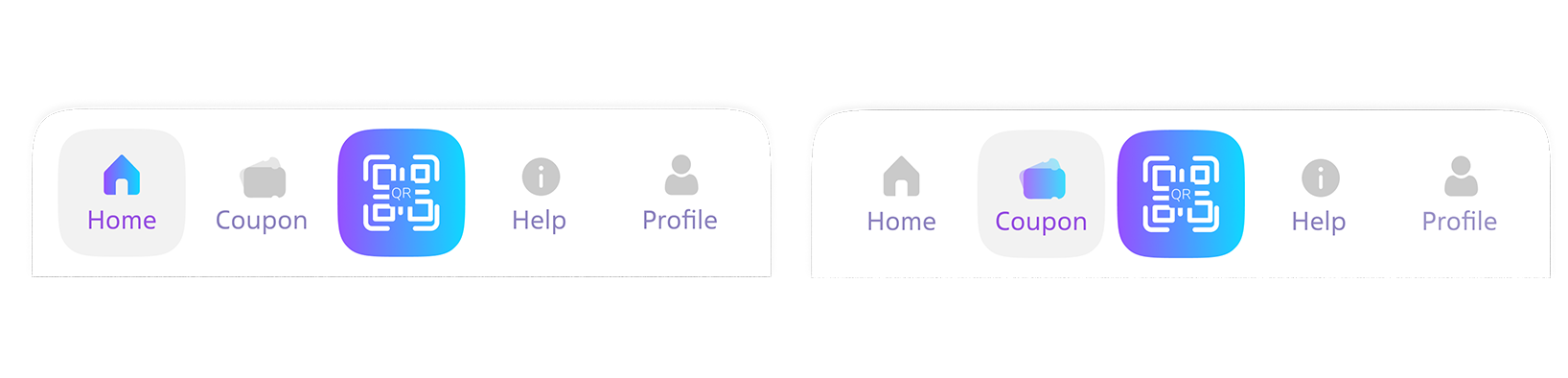
7. Navigation tabs
Users should know where they are in your app at any moment.

8. Meaningful error messages
Errors occur when people engage with apps. Sometimes, they happen because the user makes a mistake. Sometimes, they happen because the app fails. Each error message should tell users. What went wrong and possibly why, what’s the next step the user should take to fix the error.

9. Use Functional Animation To Clarify Navigational Transitions
Animation is the best tool to describe state transitions. It helps users comprehend a state change in the page’s layout, what has triggered the change and how to initiate the change again when needed.
10. Make loading time 2 seconds or less
A blank or static screen that users see when content is loading can make it seem like your app is frozen, resulting in confusion and frustration, and potentially causing users to leave your web.
